Hello! I notice you're using Netscape (or other CSS-noncompliant user agent—in which case, consider this an easter egg) to view this journal. Because Netscape is so titanically shit, I have disabled image viewing on Netscape specifically. If I didn't, you would notice random images being replaced with each other and similar such strangeness. The posts are still visible, but you'll be missing the images, which are half the context of these posts.
You should use RetroZilla if you can; it runs on Windows 95 and up and gives you a perfect cammy.somnol viewing experience, plus more comfortable Web browsing on retrocomputers in general. Failing that, Internet Explorer 3 (which amusingly also displays this message, since it doesn't support the display CSS property) and up will also work perfectly fine for seeing my journal posts.
The wonders of eleventh-hour suitcase packing
Heading into London in a couple hours. The next time I update the journal, I'll be back in the US.
We're in the final leg of the 2025 Wales trip, and it's honestly bizarre to watch it come to a close. It doesn't feel like I've been visiting—it just feels like I've been living here. I don't even really feel sad about it coming to a close, at least yet. Been really lovely, and it's got me super excited for the autumn to come. I have a lot to show off, a lot I want to make, and a lot I want to experience from the lots and lots of money I've spent on games and music this trip.
On that note, and pertaining to cammy.somnol, do expect a trip diary this year. 2024's didn't pan out because I got distracted/emotionally disinterested/oiled and chained to a wall in my own mind Red Dwarf-style (we find it endlessly amusing that the same world that birthed classic sci-fi is the same one that birthed a wonderful spread of gay erotica between Kirk and Spock or your favorite smegheads here)/etc., but I do still have my little note of ideas and what I intended to post in it, so I'm going to go back and work on it from memory. I will rely on Caby's infinitely better memory to make it happen. This one's will be even more concise and just as fun.
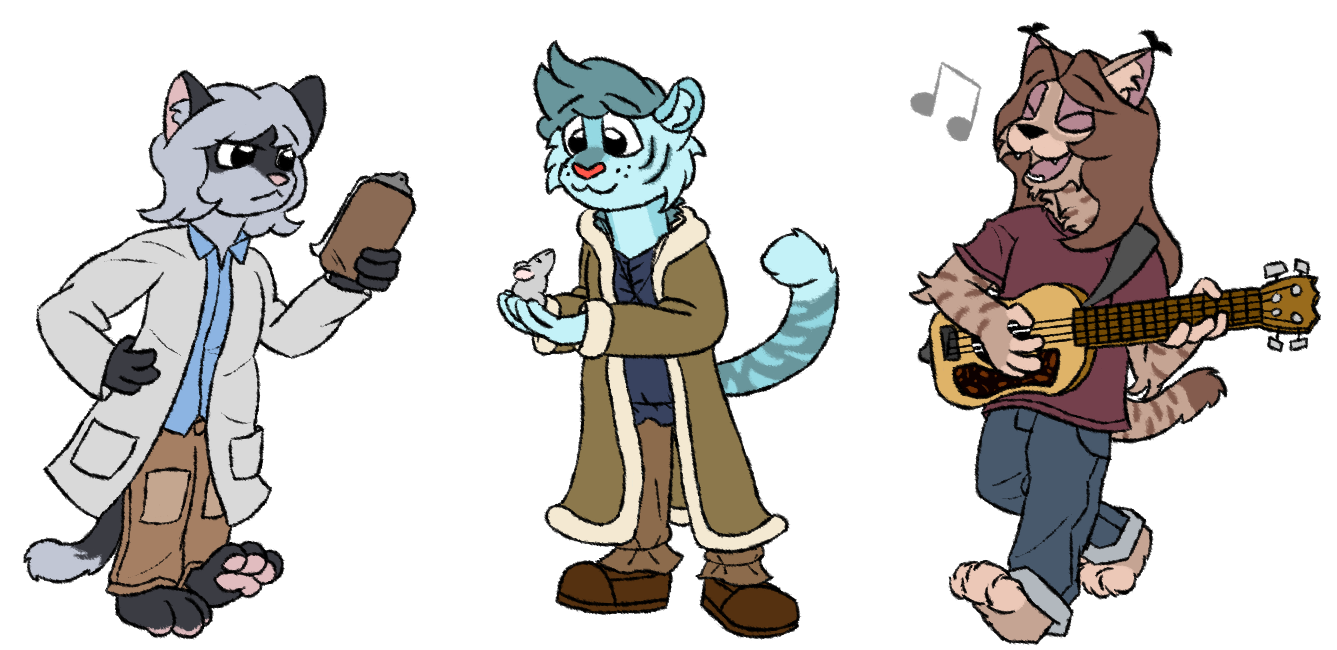
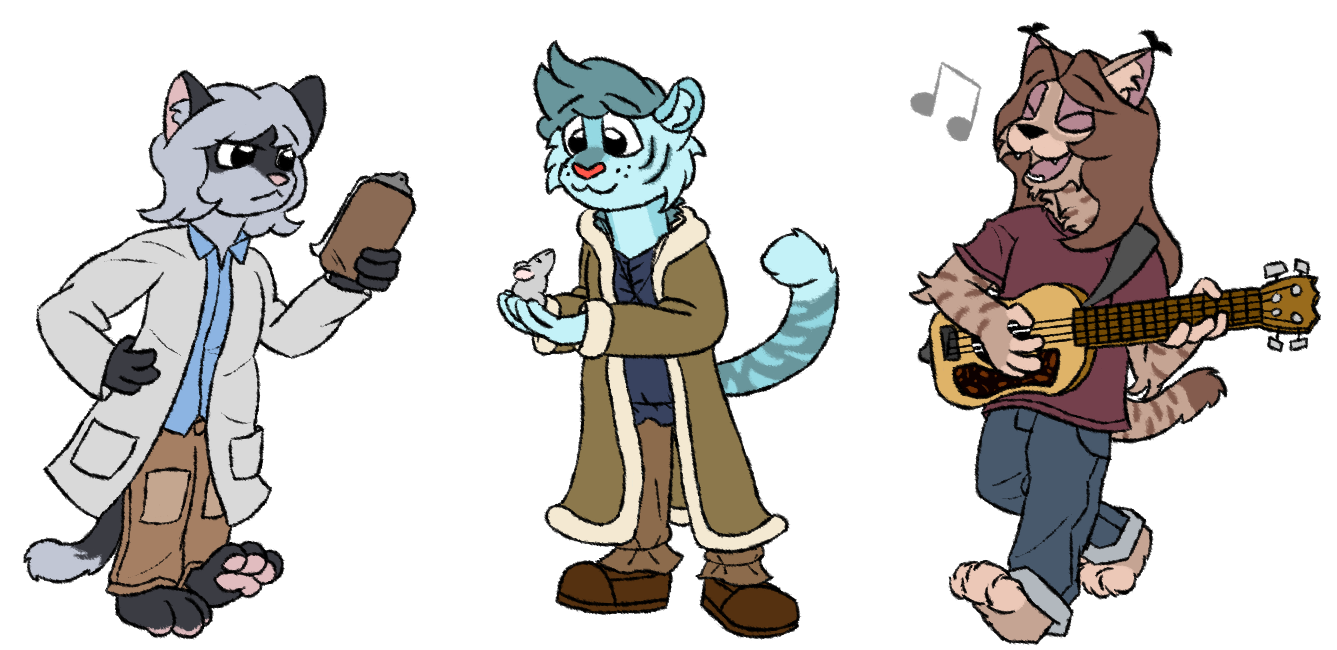
Can you tell I like this cat?

I must say, it is fun to make up art as you go along. I was thinking to myself a few days ago that I really should get more finished pieces going. I love site graphics and refs, and those always bring me satisfaction to see them up, but a good finished piece is something you can really show off, and that's even better. I only do a couple a year! Art Fight always pushes me to do them, but of course, I didn't partake this year.
It's only partially on purpose that I've been drawing so much of my posh pink cat Prince on this trip. I do love him a lot of course, but honestly, it's mostly me practicing how I like to draw him! Cats have never come naturally to me artistically, because they're deceptively very ambiguously structured. All the face fluff, itself a challenge to get looking right, obfuscates their very mild features, and for a long time mine just came out looking like big fluffy sheets of paper. Prince is even trickier because of his bizarre swooshy hair. It sprouts and then flops over in a really adorable way, but I tend to make it too small and not fluffy enough. Point being, it's been such a trip getting here that I want to bask in being able to draw my kitty lad.
So this one came really late at night, as they all do. I was inspired by a Japanese-y sorta gown I saw on Tumblr because I love long, dangly sleeves. I also decided I wanted to practice some painting, so after lining it, I started painting what I thought was the shading. Playing with blend layers made the shading glow, and that felt much more mystical to me.
A couple hours of limited palette coloring, hue shifting, layer duplication, turning the shading into an aura, blending the aura, and making up a trippy galactic background, and this is how it turned out! Not what I initially intended, but absolutely in the running for my favorite piece all year. I finally got his hair right! The colors are neat! He's such a cutie.
Gotta think of how to top it, but later. I wanna peek at this some more first. Here's a transparent alt exclusive for the journal:

Updates from a very contented Cammy

The last week dawns! Actually, this is the last five days in Wales or so. It's not quite hit me yet. Obviously it's sad, especially given that I've been here so long that I really do just feel like part of Caby's family now. I've gotten interrupted three times in making this post, once by Pokémon Puzzle Challenge, but once to chat Top Gear with her mom and another to chat about Quake and Valve games with her dad. Everyone save the guinea pigs has started up an hour plus long conversation with me at least once (and Sherlock sits so nice on my lap every time I hold her). If that's not fitting in, I don't know what is.
The final days slowly arriving is sad, of course, but I'm also really excited about the end of the year. I miss my mom and I wanna catch up with her, give her her gifts and show her what photos I've taken. I wanna go back to streaming. Caby and I patched a lot of things up while we've been here, and I'm looking forward to voice calls and playing games and keeping the fun going even when I'm back home. I've got so much to read and listen to—stuff's really piled up! My YouTube Watch Later list is two dozen strong again. I miss my Minecraft Alpha world.
I got plans! Creatively, I'm in a really comfortable place of desiring but not desperate, confident, wanting to do everything but happy regardless of what comes out any given day. It'll be back to finding a job, but that's okay. I'm content, for once in my life, and frankly, if this is all life is forever, being creative between low-level temporary jobs and visiting friends, that's a life I'm comfy with.
Let's get into some briefer updates as to how it's been going:
The NQ64 in Cardiff is very good
We finally visited the NQ64 in Cardiff! If you didn't catch "London, Through the Eyes of the PowerShot A20" on the group blog, I wasn't super enthused by the one in Soho, partially because I wasn't feeling great from traveling, but also because it was so loud and the machines weren't in the greatest shape.
This time, we had a blast. Trys came with, and they spent ages doodling on the tables (which they let you do happily), drinking (I had a Kirby and a Quick Revive, my first time buying drinks anywhere actually), passing around the PowerShot for photos, and trying Guitar Hero Arcade with me (man, I miss my guitar). Things were loud, but not overload loud; it's been well over a decade since I last heard "Smack That" by Akon, so thanks, NQ64! It's always fun to find people's handles on the tables, the walls, the bathrooms and see what they're shilling too—shoutouts to dampsheep on Bandcamp.
I think these guys had a better selection of machines, too. They also had a Galaga machine, and one with a working fire button this time! I actually killed my arm hammering the button and had to give up at 150k, which was funny. You forget when you're used to the light plastic of home consoles that arcade machines were built out of fucking metal.
Gotta work out the last week of trips with Caby's folks. We're aiming to see some caves and some fluffy creatures before it's time to go.
An update on the Tumblr
The art Tumblr I started about two weeks ago has done way better than I imagined it would. I'm not under any delusions that that's not partially because Caby has been very kindly reblogging all my posts, but my art is still the thing they're liking and reblogging, and liking and reblogging it they are! The Easter Bunny and afan I did got eighty notes and counting (notes are all likes, reblogs, and post replies put together), and it seems my floor is still thirty or so. In two weeks, I'm up to 35 followers. Pretty mind-blowing, and a very nice foundation to grow on.
It's a pretty stark reminder of how commodified and often just plain dead the other sites I post on have become. It's plenty possible to gain an audience on FurAffinity, but let's be real, it's an art sale site for fetishists a lot of the time. A hobbyist with slightly wonky art like mine isn't catching on there. (And Weasyl is just that without the sales. I really think I'm going to discontinue posting to it starting next year—frankly, the only reason I still use it is the thumbnail cropping tool.) I've been poking at Sheezy more, but it's barely more active than Weasyl. Not supporting PostyBirb, the mass art posting tool that basically all serious artists (including Caby) rely on for uploading, is an insane move that's kneecapped any chance of importing people and their large audiences to it. I am still the only Somnolian actively posting there.
In all three instances, I do a handful of favorites per drawing at best. Sometimes none at all, and often only the Somnolians see anything. I've grown past taking it personally, I like my art and I know people do as well, it's just visibility, but it's still posting into a void and that's just unmotivating. There's no likeminded community on these sites. People stay in their bubbles, and the only people actively searching for anything new are people trying to expand their wank bank, which I obviously don't cater to.
Tumblr is different. Tumblr people just appreciate art better. I don't just say that because I've gotten a little bit of attention, I say that because the site is set up for showing people the stuff you like, scavenging tags, and joining communities. Your stuff spreads by people engaging with it. It's not to say that there isn't commissions and fetish art and porn on Tumblr, but it's just part of the river of content, not specifically what people generally seek out. Sure, there's certainly stuff I could do to be more social even on there, leaving comments and reblogging more work, but just that bit of attention motivates me way more to do that.
What's been lovely also is seeing my mutuals be so supportive. Olaxis, Nasiloo, and bananabreadguy have all been liking and even reblogging stuff, complementing my colors and just overall digging it. That's a cool feeling! I don't talk to any of them regularly, we're acquaintances, but they know I'm here and they've been appreciating what I do, and that means a lot. I don't chase numbers, but I like friends.
I still have posts going up every Tuesday and Thursday, at the moment a mixture of new art and old favorites from throughout 2024 and 2025. If you want twice-weekly Cammy art at least into October, go give me a follow at coffeecoloredbadger. You'll like it.
We have the technology (to revive the eMachines Box)
I'm taking a gamble by buying gear that will be much more difficult, if not impossible, to return if it doesn't work (because Amazon UK and Amazon US are two different companies), but I have ordered the SSD and adapters necessary to get the eMachines Box going again. I don't see a reason it won't work, since I went with all brands I recognized and have had good experiences with (StarTech, Silicon Power for the SSD), but you know tech.
If it does all go well, though, I will be dual-booting Me and XP on it! I have very rarely used Me at all, let alone on real hardware, and it gives computer nerds stress shits when you bring it up, so I'm gonna give it a go. I've heard low-end XP machines make for very very good 9x machines. Hoping that's true!
Pokémon Puzzle Challenge
If you missed it on the group blog, I finally completed my Pokémon Blue 'dex this trip, Mew and all! I suppose I should get onto Silver or one of the DS/3DS ones now, or indeed any other game I have installed on my 3DS, but actually, I've been playing Pokémon Puzzle Challenge. It seems really simple, but it's when you're trying to defeat the Johto Elite Four in Challenge on Hard and the game keeps raining shit down on you and you have to get smart/lucky with your cascades and four/five block matches that it becomes frustratingly habit-forming.

I'm free of it now, thankfully. I suppose I will expand out the game review section soon with GBC stuff to cover it. Fun little curiosity.

Also, I adopted a badger. There's a program the Wildlife Trust of South and West Wales does for sponsoring badger tuberculosis vaccine research, and obviously as a badger, I would prefer people not kill them just because they can unwittingly pass TB onto cattle. Came with this little 5" badger plushie and he does such nice sits. (Bottle of limoncello for scale.)
"You two don't strike me as bad guys 2 types" -Jake
Just under two weeks left now! Been a lot more conscious of how I've been spending my time as a result, trying to get trips organized and see places, take photos, work on stuff before my departure on the 24th. To that end, it's been fun—Caby and I even saw a movie on a whim!
Earlier on in the trip, Caby happened to see a poster for The Bad Guys 2, and neither of us having seen the first one, we thought we'd hop in on an afternoon showing and miss the train rush back home through it. If you're not familiar, The Bad Guys was originally an Australian book series about a team of criminal animal people who elect, unsuccessfully for various reasons, to work to become good. You got all the species you'd want, a wolf, a snake, a...shark, a pirahna? Tarantula? (I really really thought Wolf was played by George Clooney, but it turns out he is not.)

Anyway, the second one finds them kidnapped by a new team of thieves looking to pull off the biggest heist the world has ever seen, under threat of releasing footage of governor Diane Foxington's past life as a master thief herself. The interplay between the Bad Guys and the New Guys is very funny (especially Snake, who is utterly betrayed by Doom the crow numerous times and is still completely smitten with her, been there), but what Caby appreciated the most is that all the girls were just plain compelling without their being women even being noteworthy. Growing up used to weirdly sexualized female counterparts in animated movies, having a butch boar true crime nerd was pretty heartening to her. I'm inclined to agree.

Anyway, knowing none of this going in and having no preconceived notions outside Diane being pretty popular on DeviantART, I was smiling big through the opening scene, showing the Bad Guys pulling off a truly spectacular heist in Cairo where you see everyone's specialties play out. Shark is the amusingly convincing master of disguise. Snake is a safecracker who connects his art to, um, lovemaking. It's what Caby calls the art of letting artists do their thing. You're making an animated movie, and where Disney at this point is too precious with their brands to let their artists do anything other than stiff, status quo dollhouse films, The Bad Guys 2 pseudo-mixes mediums between paper explosions and comic book interstitials, each scene loaded with fluid visual gags that demonstrate total mastery in the language of animation. It looks just as fun to have made as to watch the final product of.
That's high praise for a kids film, I get it, but it really is interesting to me how everyone's left Disney behind at this point. It's not that Dreamworks is incapable of making hot dogshit (we got a trailer for that fucking Gabby's Dollhouse film before this one and boy does that look like a trash fire), it's just that you have bangers like this and the last Puss in Boots film and then Sony's Spider-Man animated films that by all accounts are a total visual treat, and then Disney continues to turbofuck everything up with their inability to let artists do their thing. They're twitchy little creatures whose bones animate with ideas regardless of if you're paying them or not, and when you let them chase those ideas down with a decent budget, surprise! You get better films. Shocker.
Anyway, to get back to The Bad Guys 2, I really appreciated how well it was paced and how well it navigated the usual story beats of an animated movie. There was that "oh, everything is fucked and these guys are down and out" bit in the middle—for like, a minute and a half, and then it did something else fun with it. Caby turned to me in the climax and went "wouldn't it be really funny if this happened?", and then that thing happened two minutes later. I'm being vague to not give away the plot, which isn't gonzo shocking but is enough fun to push you towards seeing it yourself. This is a movie that doesn't overstay its welcome and is super fun to watch for both a minute and for the whole 104 minute runtime. That's batting a lot better than other kids films, I'm sure you know.

And I haven't even mentioned the best part! Moss from The IT Crowd plays a fucking hench guinea pig.
There. Now you have zero reason not to see it.
The bobcat still gives me Jack Johnson vibes, can't help it

Little bit of a journal exclusive here—here's the colored Superkitties from a while back ago now! Been trying to finish a few things from the backlog up here while I've got the nice screen tablet and also the motivation of hanging out with the world's most scribbly wolmf to do it, and I got this one finished almost two weeks ago now and again have just continued to put off posting it in full. You can see these lads in action decoration the "Design Specifications" page on the Superkitty world on toyhou.se, aww. It's like they're a real species or something.
Oh, on an unrelated note—I'll be saving up any album reviews I do this month to get a backlog going once and for all into September. The goal for a while now is to start planning these things better, mixing in more of the requests again and also albums I wasn't as keen on to help the repetition. I'm sure I can do it if I start planning things out better. See you in a month for how those plans turn out!
Only took learning to draw to get anywhere

I tell ya, it has been harder than anticipated to keep the journal updated like I'd like this trip. No matter! It's been really good. I finally bit the bullet and made an art Tumblr! I've had this idea for a bit now, but truth be told, I'm always iffy about posting into a void, which my other art presences have become. That said, it was the response dcb was getting on his sketches that emboldened me to give it a go.
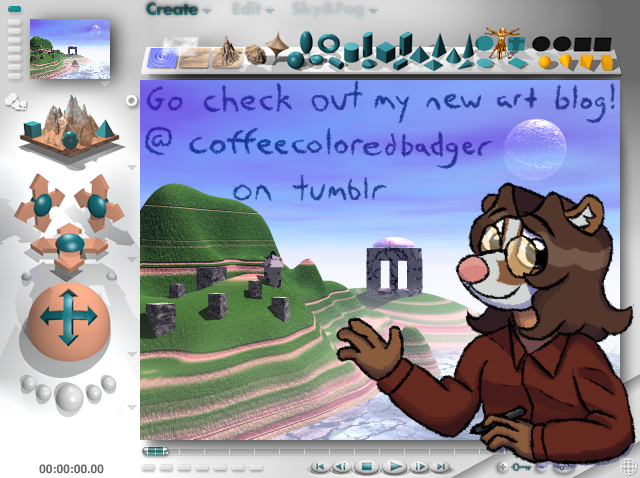
I had this burst of inspiration very late the other night (we're talking "I went to bed at 6:30" late—did I mention I've just sorta still been operating on East Coast times this entire trip?) to put Cammy on top of a Bryce3D render. I do still love Bryce a lot, and realizing the projects I'd worked on were five minutes from disappearing with the second death of the eMachines Box has made them more precious to me. I shall do another one while I'm here. The Cammy was pretty automatic. I'm good at drawing dweebs by now.
What wasn't automatic was the response I got from this! As of writing, both my Tumblr advertisement and the Cammy with ghosts drawing from last trip I posted alongside it have 30 notes. 30! In 12 hours! I'm one or two off from 15 followers in the first day. The rush I'd gotten while we were waiting in Jollibee for our food earlier was immense. I've gotten really used to basically zero reaction, keep in mind. This advertisement drawing did sweet dick all on Sheezy, and got one notification each on FurAffinity and Weasyl, both from the same person. I really was ready to just post on autopilot and ignore everything, because all these sites do is let me down. Tumblr? Tumblr likes me.
What that means to you is completely fair. For me, I'm excited to post more. You can expect to see two posts a week of just solid back catalog stuff into October, by my calculations, let alone finished stuff until then. Remember, coffeecoloredbadger on Tumblr, follow right here. For now, I'm gonna vibe and work off the beer buzz I got watching Red Dwarf with Caby in the lounge tonight. Very funny show, and her folks now own the entire original run on DVD! Everyone won today.
She wants to try them with red velvet cake mix next
Ah man, the days get away from me... I never like it when I look up and three or four days have passed. We've been in a time loop recently! A very nice one, granted, but with the family still in France (they're coming back tomorrow, all good), and us having to stick fairly close to the house for piggo breakfast and dinner and also because they get lonely, it's been hard to get out of the house and do stuff. We've been night owls, really! Been meaning to update the journal with stuff I've been drawing and also call my mom and all that, but I keep putting it off. Such is life with no schedule and no employment.
Thankfully, still got the better part of a month left on the trip, so nothing feels wasted, we have been very creative, and it's been nice doing more domesticore things with Caby, chores and chatting and going out for ice cream. We fixed the dryer the other day! Their dryer doesn't drain to the outside world like mine at home does, so we were experiencing weird pauses in the drying routine (and they normally air dry their clothes, so she wasn't sure what the issue was). Pulled up an owner's manual, found it was a full water tank, emptied it, and all was well. We're so smart and handy. (Then we burned some burger buns in the convection oven really badly, so. Well.)

We also baked! It's really funny. Caby sent me a compilation of Dylan Hollis historical baking shorts and prefaced it that she didn't expect me to watch the whole thing. I'm pretty sure I've seen more of them than she has now. This guy is great. He's the wittiest fruit in the bag, he makes weird and sometimes delicious-looking cakes and breads from the last century, and he's the only guy I've seen who can do an energetic, zingy personality in his shorts, and then pull off a calmer, more informative, but still highly entertaining personality in his longer videos.
I was looking through his shorts to find one Caby and I might wanna do, and the one for strawberry fluffies always intrigued me. It's an oddly really simple recipe. They're effectively cake cookies. Empty a box of strawberry cake mix and Cool Whip into a bowl, mix, form balls, roll in powdered sugar, bake. Little did I know that cake mix is as rare a beast as an unfinished bottle of rum in Trys' room in the UK, and Cool Whip doesn't exist here. Sainsbury's does sell the Betty Crocker stuff, thankfully, and we were able to thicken up some British cream as a substitute. (As for why I picked this instead of, like, a real cake or loaf, it was easy, and we've very rarely baked before. Start small.)
They were really good though! Like I said, they're effectively cake cookies, so you're getting the fluffiness of a cake from a pan or a loaf in cookie form. The color differences come from us experimenting with the baking time. The 13 minutes from the Dylan Hollis video gets you that ideal pinkness, but Caby thought they were still not done at first, so we did some for a few minutes longer and they got crunchier and slightly caramelized as a result. Still very good though. Highly worth the confusion I gave everyone in the group showing them the unbaked "batter" early on.
Since these went so well, Caby and I have been looking at other recipes we might be able to pull off from his repertoire. The peanut butter bread is apparently really good, and we both like peanut butter. Anything more in bread form is easier for us, since her family doesn't have a full-sized oven, only an air fryer and then a convection oven. (Both of these gave very similar results with the fluffies, so if you're wondering, yes, you can indeed air fry bake things. I'm sure I'm the last person on Earth to know though.) Also, her mom loved the idea of these, because the whole family likes simple and easy, and you get a lot of fluffies out of one box of cake mix. I wouldn't be surprised if there's more batches to be made.
Anywho, I will be posting more art on the journal, I promise. I also have an exciting announcement for a new place to see art from me soon, so stay tuned. Back to cleaning up the house before the folks get home!
Now that's a fruit

Listen, when you visit a girl with a really nice screen tablet, you use that screen tablet. I have been stuck on art all month, but shortly after she went to bed one night (we're talking 5 in the morning), I doodled two Setters, and here they are finished!
I've been stuck exactly how I like to draw him—too big a snoot and hair more on the wavy side than the curly side, and he's basically just Cammy. I think they're pretty distinct now, still the same genre of guy, but again, distinct enough in flavor and design that I think both could be on Art Fight and no one would be confused.
Speaking of Art Fight! I do intend on participating next year, and I'd like to expand out my list of characters for that. Each ref I do very nicely pulls double duty: means I can get another toyhou.se bio up, and it means the character can go up on AF should I want that. Really, my true love for art hosting sites is still toyhou.se. It's not just a gallery, it's a big browseable directory of OCs that I can write bios for, and that means a lot more to me than just an art gallery.
Been also thinking of making an art Tumblr. Think folks there would appreciate Setter muchly, and maybe other things I draw...
A small slice of life to get us going

Hello chat! I have arrived in the UK. Or, more accurately, I arrived a week ago and have been too busy doing that thing called "living life" and "having fun" to update the journal. I'm sure you'll forgive me. That said! With there being so much having happened since I last updated, there will be a couple posts on the journal, some trip-related, some not, for you to enjoy.
If you're wondering, it's been lovely so far. It's incredible going from all the awkwardness of a text chat to stepping out of arrivals in Heathrow and suddenly there being zero inhibitions from me or Caby. Seriously, living online sucks, but it's nice to get that reminder that it is entirely the medium that tends to put me at odds with people (maturing also helps). I think you'd all like me more if you found me playing Point Blank in an NQ64 in Soho. (That post is for the group blog though!)
Let's start with something simple and timely. Caby and I went into Kellys yesterday! Kellys is a record store I have written about with adoration before, effectively blending the quality assurance and stock of a really good record store with the ragtag prices and organization of a flea market. Quite literally, it's one guy who owns the entire balcony in Cardiff Market and uses it for vintage records and clothing, and it is well worth the pilgrimage to grab some CDs and watch him just decide on a price on the spot.
The picture shows what Caby and I got in all. From top left:
- Warpaint's self-titled (which we were listening to earlier, absolutely gorgeous slow burner 2010s dream pop that gets better as the album goes on)
- Ben Folds Five's self-titled (which if I don't like, I can just pass onto dcb, though "Underground" is already a killer tune)
- Wilco's Being There (need to expand my Wilco knowledge—dcb, they also had Wilco (The Album) if you're curious)
- Counting Crows' Across a Wire (gotta dip back into my old-time love of the Crows, and this one came right after Recovering the Satellites came out)
- Cracker's Kerosene Hat (get off this! Get on with it!)
- My Vitriol's Finelines (which I picked up because I'm pretty sure it's the original UK mix of the album and not the US reissue mix with Between the Lines, though we don't have a working CD drive to check)
- Moby's 18 (or as Caby calls it, Happy Moby/Sad Moby)
- Feeder's The Singles (don't normally go for comps, but I love "High" and they didn't have any Feeder albums there and Feeder is Welsh and I always wanna pick up Welsh music while I'm here)
Caby also got a Specials best-of, because UK ska is very very different to American ska, an Elvis Costello best-of, which we were enjoying while I was writing this post, plus her own copy of OK Go's debut! It's so cool to see her expanding her music collection and getting braver about it. She has a really fun taste in music. What other girl will give you Flipnote music and Elton John's "I've Seen the Saucers" next to each other?
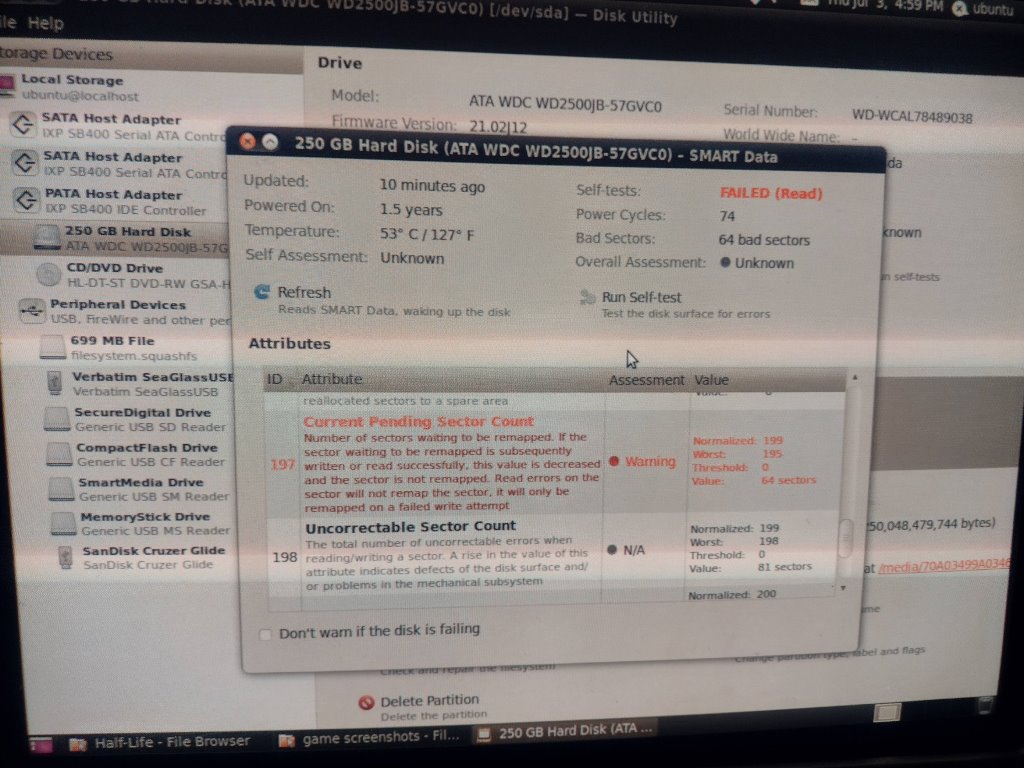
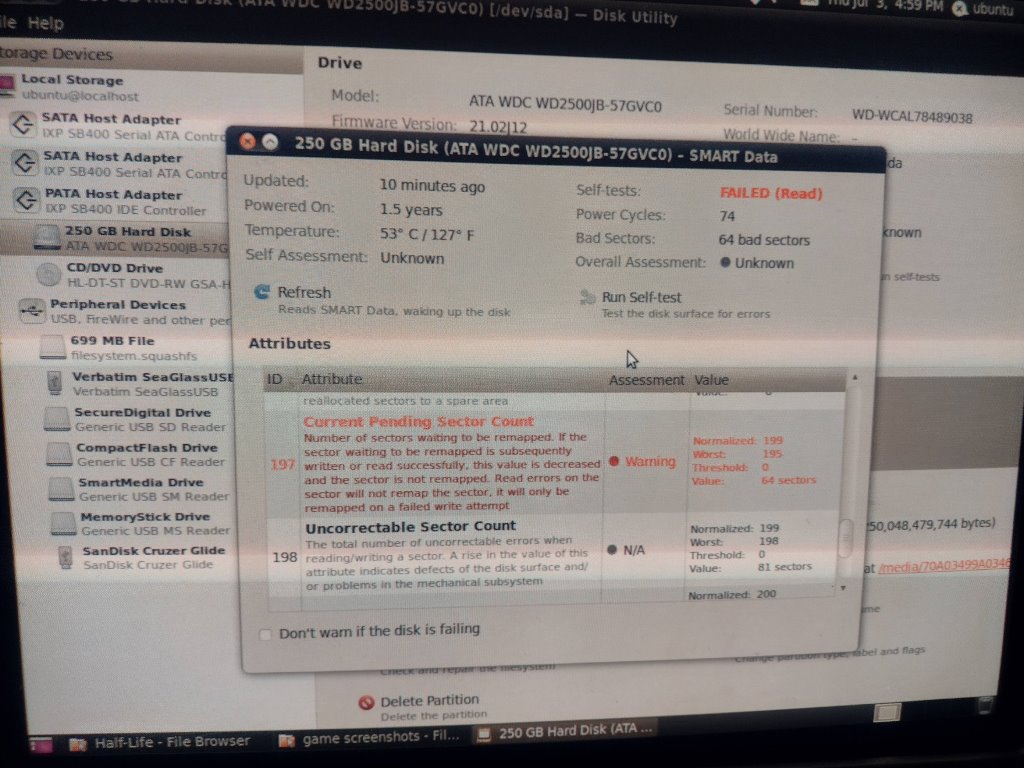
Damn current pending sector count

F's in chat for the eMachines Box's hard drive once again.
This was a sudden failure. The machine was really slow all of a sudden, which I thought might've been an errant background process, only for XP to tell me that the C: drive was not formatted! That's an error you don't want to see. I quickly booted into my Ubuntu (10.04 LTS, Lucid Lynx if you prefer :lince:) rescue drive and thankfully was able to copy off basically everything I wanted to that I hadn't had backed up, which included my Bryce projects, game screenshots and some saves, and some other scattered files here and there. When I checked the SMART status of the drive, I got what you see up there.
This is now the second hard drive in the eMachines Box that's gone bad. Thankfully, I'm a lot more prepared for it this time. What I plan to do when I get back from Wales is to get an IDE-to-SATA adapter in there and just use a modern SSD. I'm going through drives at a rate of one every two years, which isn't great, and IDE drives are only getting harder and harder to find. I don't need a ton of space, I just want something reliable, and hey, speed increases aren't bad either. (Fun fact, I have never owned a computer with an SSD in it. That's right, I am Stone Age in 2025, but to be honest, I've yet to really notice or care. I probably will when I upgrade though. Let me have my naivete until then.)
Time to obsessively back up all my shards and vaults in case my daily driver is getting ready to go as well. I love computers.
 | Page 1 of 4 |
 |
Previous months